先日WordPressテーマを変更しました。
テーマ変更は結構長いこと考えていたのですが、なかなか変更するに至らずで時間がかかっていました。
以前に使用していたテーマはXeory Baseです。
これはこれでとてもいいテーマだと思いますし、SCSSファイルも付属していたのでカスタマイズしたりしながら使い続けていました。
ただ、やはりがっつりカスタマイズしようと思うとなかなか時間が・・・となりますよね。
個人的にはカスタマイズに時間を使うよりも(カスタマイズはとても楽しいのですが)、記事を書く事にもっと時間を使いたいなと思うようになってきていました。
そんな経緯もあったので、この際有料テーマでさくっと作ってしまおうと決心して有料テーマを購入しました。
有料テーマといえば、DigiPress、TCD辺りが有名所でしょうか。ブロガー向けのテーマになるともっと沢山あると思いますけれども。
前者の2つは仕事でも使ったことがあるのでとても使いやすいことを知っています。
ただ、仕事で扱うコーポレートサイトとは違って今回はブログにテーマを当てる事になるので、仕事でやるのとはちょっと勝手が違う部分も出てくるのかなと思っていました。
という事で色々と調べて回った結果Opencageのストークを使ってみることにしました。
改めてテーマを色々と見てみると、最近はフリーテーマでもとても良い選択肢が増えているんですね。
カスタマイズベースとしてとても良さそうなものが沢山あったのですが、今回はカスタマイズではなく設定だけでそこそこの状態まで作り上げられるものが欲しかったので、検討の結果ストークを買うことにしました。
早速設定してみました
有料テーマのいいところはさくっと設定してそこそこのものが完成する事だと思うのですが、ストークの場合もさくっと30分位で大枠の設定は終わりました。
「外観 > カスタマイズ」と開いて上から順に入れていきます。

結構項目が沢山ありますが、最初の段階で新たに設定した箇所は、
- サイトカラー設定
- サイトロゴアイコン
(以前はテキストだったので新たに画像を作ってアップロードしました) - グローバル設定
(ヘッダ背景幅、記事レイアウト等の選択) - メニュー
(ヘッダ、フッタのメニュー)
くらいでした。
一点気をつけるのは「アクセス解析コード」の箇所ではないでしょうか。
自分はプラグイン側から設定しているのでこのエリアを使用せず空欄にしました。
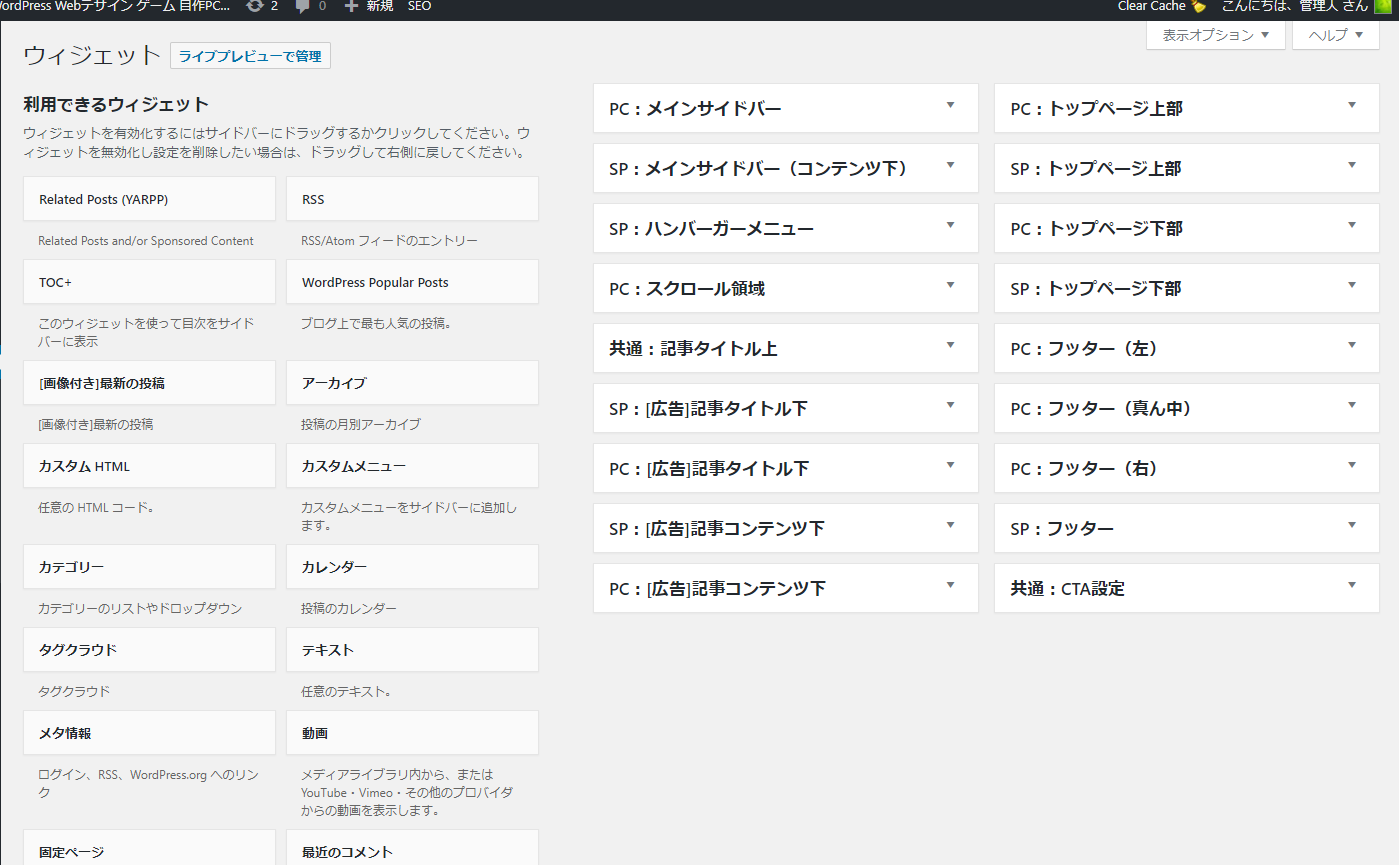
次にウィジェット画面を開いて、必要な項目を入れつつ並び替えていきます。
ウィジェットは先程のカスタマイズの画面からも変更できるのですが、こちらからやった方が画面も広く使いやすいと思います。

まだ全てを試していないのですが、こんなにたくさん使えるのはさすがですね。
特にハンバーガーメニューの中にウィジェットが入るのは新鮮だなと思いました。
とりあえず最初の段階ではサイドバーに必要最低限の項目を入れるくらいにしておきました。
ここまでの所要時間約30分。細かい部分を除いてほぼ完成です。
ちょっと慣れてない方の場合でも小一時間あれば設定できると思います。
さすが有料テーマは速いですね!
以降は細かい設定を調整・変更したり、プラグイン廻りをテーマに合わせて最適化したりという感じになると思います。
追加したプラグイン
OpenCageのテーマを使う際には入れておいたほうが良いプラグインがいくつかあるようなので今回新たに追加しました。
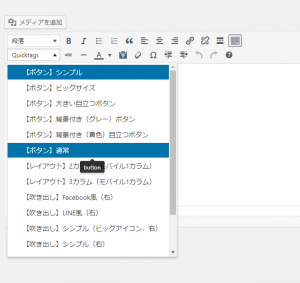
AddQuicktag
ショートコードをWYSIWYGメニューから簡単に挿入できるようになるので、入れておいた方が便利だと思います。

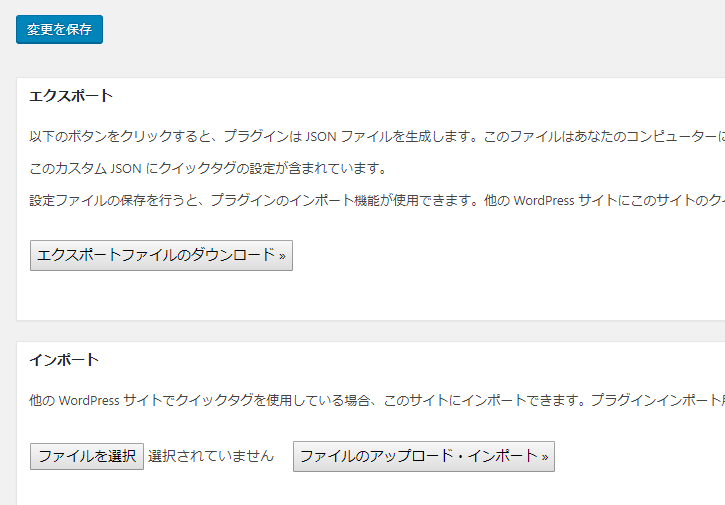
プラグインをインストールして設定を作成する必要があるのですが、公式サイトで主要なショートコードが収録された設定ファイルを作成してくれています。
AddQuickTagの設定画面の「インポート」から設定ファイルのJSONをアップロード、保存とするだけでOKです。

このファイルで全てのショートコードが網羅されている訳ではないので、その他に入れたいものがあれば自分で追加する必要がありますが、大体主なものは入れてくれているようです。
公式サイトで設定用のJSONの配布、設定方法なども詳しく記載してくれているので、参考にしてみてください。
SNS Count Cache
SNSのシェア数などを簡単に表示してくれるプラグインです。

この画像の一番右に表示されている「4」みたいなやつですね。
これは特に設定不要。
入れて有効化するだけでOKでした。
Yet Another Related Posts Plugin
関連記事を表示してくれるプラグインです。
以前は「WordPress Related Posts」を使っていたのですが、このテーマは「Yet Another Related Posts Plugin」に合わせて最適化されているようです。
そもそもこれを入れなくてもテーマ標準機能により関連投稿が表示されはするので、あってもなくても・・・ではあるのですが、プラグインを使用したほうが関連投稿の精度が高いようです。
これはいくつか設定が必要でしたが、公式サイトの方で案内されているので参照してみてください。
調整したいと思っている箇所
フォント廻り
好みの問題になると思うのですが、英数に適用される丸文字フォントを変更したいと思っています。
また、PC(Windows)で見た時のフォントが微妙な感じに思えるので、調整したいと思っています。(モバイルは完璧なのですが)
どちらも軽微な内容なので合間を見て変更できるでしょう。 丸文字フォントは記事書く合間にCSSを書き換えて変更しました。
ライトボックス関連
公式サイトにはライトボックス系各種はあまり相性が良くないと書いていましたが、PC閲覧の時だけは何か適用されるようにしたいと思っています。
逆にモバイルには適用させてくないと思っているのでJSベースでカスタマイズしてみたいと思います。
以前は「lightcase」をPC閲覧者のみに適用させていたので(ビューポートベースで切り分け)、同じ方法で適用させてみようと思います。
まとめ
1万円でこの内容はとても満足度が高く、買って良かったと思っています。
当初は自分でテーマを作ろうと思っていたけれど、結局なかなか手付かずでしたからね。
じゃあ作ろう!となったとして、PSDでデザイン作ってマークアップしてテーマ作成・・・とやっていると、結構頑張っても仕事しながらだと半月くらいはかかるでしょう。
もちろんテーマを作ることは楽しいんですけれども、手付かずのまま全く進まないというのは本末転倒ですよね。
じゃあ有料テーマ買ったら良いじゃないの!と思ってテーマ購入したんですが、正解だったと思います。
最後に、ストークとハミングバードの違いについてちょっとだけ。
実は、ストークとハミングバードで大分悩みました。
価格差は3千円ほど。公式には機能比較表があるのですが、それほど大きな違いがあるようにも見えないですよね。
よくわからないので公式サイトの説明やデモを随分見比べてみたのですが、機能的な違いはおそらく下記4点ではないでしょうか。(他にも細かい箇所はあるかもしれません)
- ストークには記事一覧ページレイアウトに「マガジン型」が追加されている
- ストークはハンバーガーメニュー内にウィジェットを配置できる
- ストークはスマホ用グローバルナビがある(左右にスライド出来るもの)
- ストークはウィジェット設定箇所が増えている(主にPC・SPでの切り分けが増えた)
それ以外の違いはデザインの違いと見て良さそうです。
見出しのデザインが多少異なっている点や、ハンバーガーメニューの出方の違いなどですね。
あとハミングバードはアニメーションが結構派手な感じです。
どっちを買えばいいかは上記4点理解した上で、デザインの好みで選ぶことになるのではないでしょうか。
自分はハミングバードのサイドドロワーがかなり気に入っていたのですが、その他いろいろ考慮した結果ストークを選びました。
以上ざっくりとですがまとめてみました。
1時間もあれば綺麗なブログが完成して、すぐに記事を書き始める事が出来るテーマです。
おすすめです。